۵ راه برای طراحی سایت محلی
طراحی سایت محلی با طراحی سایت برای مخاطبان بین الملی تفاوت دارد. در هنگام طراحی سایت برای مخاطبان در سطح جهانی حتماً باید محتاطانه عمل کنید. فرهنگهای مختلف ممکن است از برخی موارد ازجمله رنگ برداشت و دریافت متفاوتی داشته باشند و با سایر فرهنگها در این زمینه بهکلی متفاوت به نظر برسند.
دستگاههایی که در منطقه خاصی بهشدت مورد استفاده هستند و افراد از آنها استقبال میکنند، ممکن است در اماکن دیگر اصلاً محبوب نباشند. رسم و رسوماتی که هر کشور به آنها پایبند است – حتی در سطح بیاهمیتی مانند رسوم تکمیل فرم – میتواند در نقاط مختلف جهان متفاوت باشد. حالا بهخوبی میدانیم که طراحی وب جهانی باید تا حد امکان ساده و خنثی باشد تا بتواند توجه مخاطبان را در سطح وسیعتری به خود جلب کند.
از طرف دیگر فنون و تکنیکهای طراحی وب محلی یا منطقهای مستلزم توجه بیشتری به جزئیات و شخصیسازی است. در مطلب پیش رو میخواهیم ۵ روش مختلف اما مکمل را برای طراحی سایت محلی مانند طراحی مخصوص یک شهر یا ملیت بهخصوص به شما معرفی کنیم.
چگونه برای مخاطبان محلی طراحی سایت انجام دهیم؟
وقتی پای طراحی سایت محلی به میان میآید، شما بهعنوان طراح وبسایت باید مخاطبان مشخصی را در محیط جغرافیایی که کاملاً معینشده است مورد هدف بگیرید.
۱ –اهداف را اولویتبندی کنید
وبسایتی که کاربران محلی را مورد هدف خود قرار میدهد در اغلب موارد کسبوکاری دارای بخشهای فیزیکی است. بدین ترتیب شما نهتنها باید بیندیشید که چرا بازدیدکنندگانتان به این صفحهها واردشدهاند، بلکه همچنین باید تصور کنید که آنها قصد دارند چگونه از این وبسایت برای تکمیل تجربه شخصی خود بهره بگیرند.
به همین خاطر است که اغلب وبسایتهای طراحیشده برای مخاطبان محلی همه موارد و گزینههای ضروری را در هدرها و اساساً بخش بالای صفحه وب تعبیه میکنند. بدین ترتیب کاربران محلی دیگر مجبور نخواهند بود زمان زیادی را به دنبال اطلاعات موردنظرشان جستجو کنند و درنهایت اگر نتوانستند به این موارد دسترسی پیدا کنند اصلاً تقصیر شما نخواهد بود.
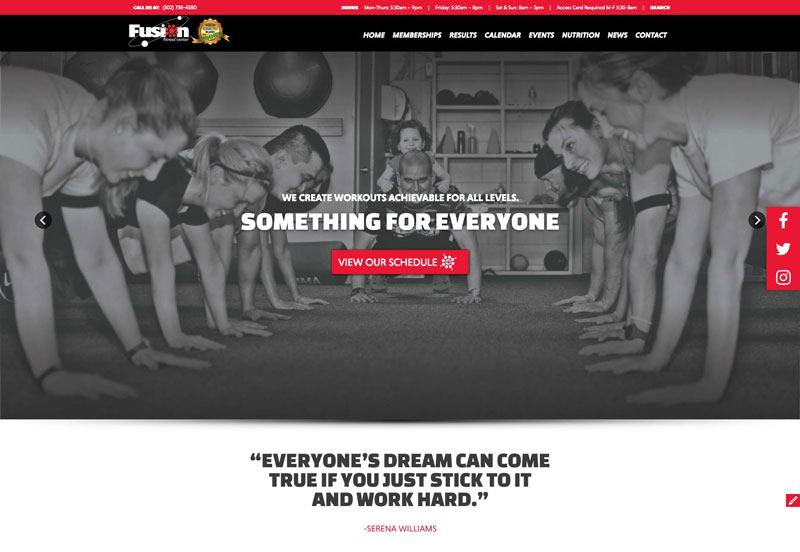
به صفحه اصلی در وبسایت fusion fitness center نگاه کنید:
هدر این صفحه بهتنهایی میتواند اغلب اطلاعاتی را که اعضای محلی برای به دست آوردن آنها وارد وبسایت شدهاند در اختیارشان قرار دهد. این روش درواقع پیشنهاد Google Micro-Moments به شمار میرود. منوی راهبری وبسایت دومین موردی است که بازدیدکننده پس از ورود آن را میبیند. بازهم تأکید میکنیم که در طراحی سایت محلی نباید خودتان را درگیر صفحههای درباره ما، بیوگرافی و امثال این موارد کنید. البته این اطلاعات را میتوانید جایی در وبسایت بگنجانید اما تمرکز اصلی بر ارائه اطلاعات و جزئیات درباره خدمات این کسبوکار محلی بهمنظور تسهیل و بهبود تجربه شخصی کاربران و اعضای محلی آن است.
اگر این اطلاعات کافی نباشند، تصویر قهرمانانه صفحه خانه وبسایت میتواند گویای همهچیز باشد و اطلاعات کافی را در اختیار بازدیدکنندگان بگذارد. این تصویر هرگز باعث نشده است تمرکز اصلی بازدیدکنندگان از باشگاه ورزشی Fusion Fitness پرت شود. تصویر قهرمانانه و انگیزشی فوق باقیمانده است تا به کاربران کمک کند به اهداف خود دست پیدا کنند.
۲ – به صفحه خانه وبسایتتان نقشه اضافه کنید
برای کسبوکارهایی که در تلاش هستند تا ترافیک مجازی را به وبسایت و همچنین ترافیک فیزیکی را به شرکت خود راهنمایی کنند، طراحی نقشه در وبسایت ضروری است. در طراحی نقشه وبسایت خلاقانه عمل کنید تا با سبک صفحهها ترکیب مناسبی ایجاد کند.
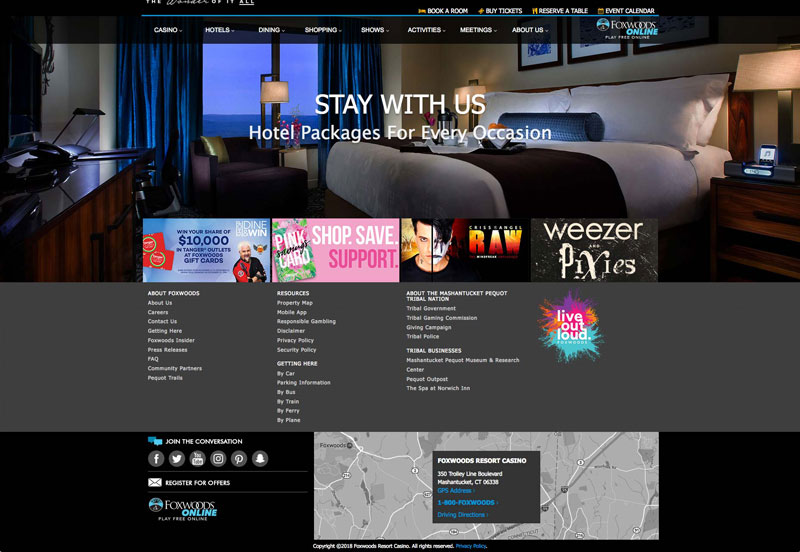
برای مثال وبسایت foxwoods resort casino را در نظر بگیرید:
همانطور که مشاهده میکنید، نقشه این وبسایت شبیه Google Map که در اغلب وبسایتهای دیگر طراحیشده است به نظر نمیرسد. طراح وبسایت از نوعی نقشه ثابت به رنگ خاکستری استفاده کرده است تا موقعیت مکانی کسبوکار را به بازدیدکنندگان نشان دهد. سپس لینکهای درون آن کاربران را به سمت اطلاعات مرتبط و موردنظرشان راهنمایی میکند.
۳ – محتوا را محلی سازی کنید
مصرفکنندگان محلی معمولاً با منطقهای که در آن زندگی میکنند ارتباط عاطفی قوی دارند.
بهترین چیز درباره این مورد این است که دیگر لازم نیست برای جلبتوجه مشتری پالت رنگ یا حس اصلی سبک برندتان را دستکاری کنید. بر اساس نوع کسبوکاری که قرار است وبسایت را با توجه به آن طراحی کنید، از تصاویر و رنگهایی که یادآور چشماندازها و مناظر شهری هستند بهره ببرید.
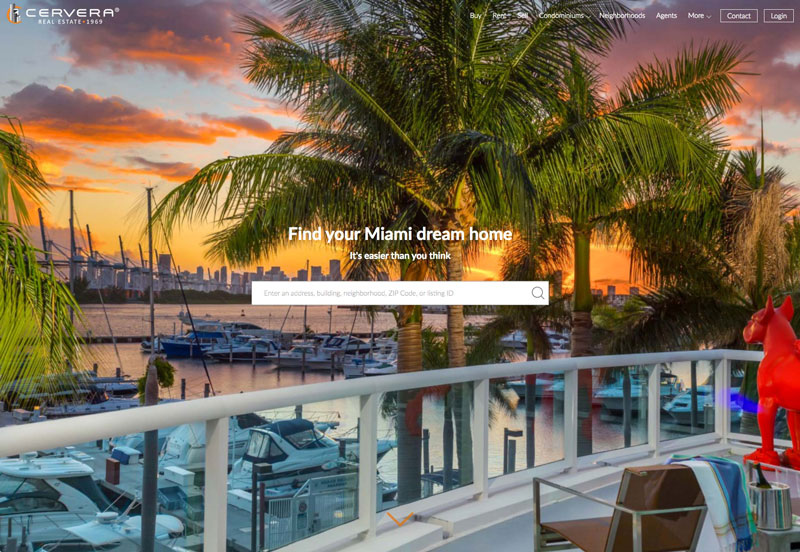
شرکت cervera real estate یک کسبوکار در میامی است که به کاربران محلی کمک میکند منزل تازهای برای خود پیدا کنند:
به تصویر اصلی پسزمینه نگاه کنید. زیباست؛ اینطور نیست؟ این تصویر همچنین قطعاً از گوشهای مناظر طبیعی میامی ثبتشده است؛ اما حالا کمی نزدیکتر شوید و بهدقت بیشتری به آن نگاه کنید. خوب تماشا کنید که رنگ نارنجی در آسمان و همچنین مجسمه بزرگ قرمز در سمت راست منظره چگونه با لوگوی برند مذکور هماهنگ شدهاند. این تصویر اصلاً اتفاقی انتخابنشده است!
این تصویر قطعاً انتخابشده یا مخصوص وبسایت به ثبت رسیده است. انتخاب این تصویر بهمنظور برقراری ارتباط عمیق با ساکنان میامی و همچنین ایجاد هویت برند قدرتمند و مرتبط با شهر میامی صورت گرفته است.
فراموش نکنید تنها محتوای تصویری نیست که باید محلی سازی شود. اگر منطقه مشخصی را با گویش یا لهجه بهخصوص مورد هدف گرفتهاید، اطمینان حاصل کنید که نویسندگانتان در توسعه محتوا برای طراحیهای زیبا و محلی سازی شدهتان به این موارد بهاندازه کافی اهمیت دهند.
۴ – صفحههای محلی ایجاد کنید
کسبوکارهایی با موقعیتهای مکانی متعدد که در هرکدام از این مناطق دارای تیمها و هویتهای منحصربهفرد هستند باید صفحههای اختصاصی هم برای این موقعیتهای متفاوت در نظر بگیرند.
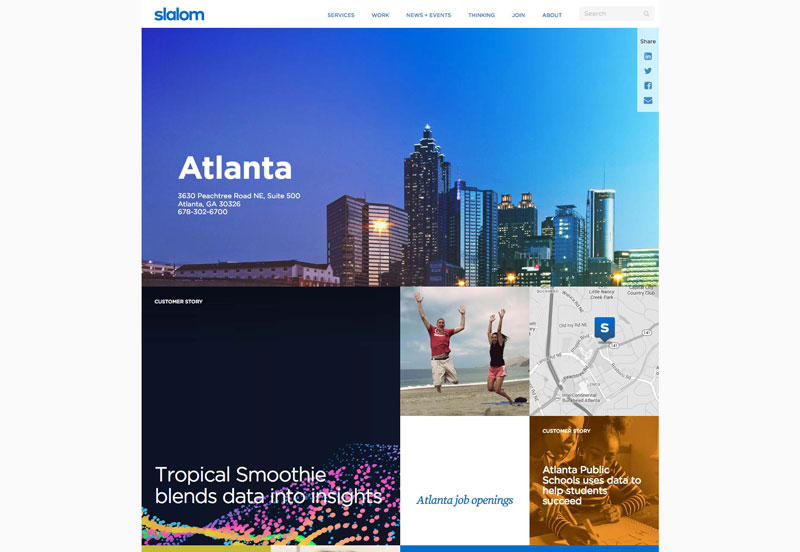
slalom یک شرکت مشاوره با دفاتر متعدد در شهرها و موقعیتهای مختلف در سطح ایالاتمتحده آمریکا به شمار میرود. هرکدام از این دفاتر در موقعیتهای مکانی متفاوت دارای دامنه زیرمجموعه اختصاصی و محلی خودش است و در ادامه میتوانید تصویر مربوط به دفتر آتلانتا را مشاهده کنید:
این صفحه علاوه بر آدرس دفتر این مجموعه شامل موارد زیر میشود:
- تصویری از منظره شهری آتلانتا
- مقدمه و معرفی تیم این شعبه
- مطالعات موردی و داستان موفقیت مشتریان محلی
- فرصتهای شغلی
- سایر موارد …
این صفحههای محلی شما را قادر میسازند تا برای هرکدام از شعبهها و دفاتر در نقاط متفاوت هویتی منحصربهفرد تعریف کنید و بدین ترتیب به مشتریان احتمالی در این نقاط کمک کنید بتوانند ارتباط قدرتمندتری را نهتنها با برند بلکه با افراد و کارمندان مجموعه برقرار کنند.
۵ – از نماد اعتماد قابلشناسایی استفاده کنید
استفاده از نمادهای اعتماد یکی از مهمترین بخشها در متقاعد کردن و تشویق کاربران به خرید اینترنتی به شمار میرود و بهطورکلی کمک میکند کاربران به وبسایتها اطمینان کنند. از طرفی وقتی پای متقاعد کردن کاربران محلی به میان میآید و قصد دارید آنها را وادار کنید به برندتان اعتماد کنند، درج نماد اعتماد بانکی و امنیتی و همچنین لوگوی شرکتهای بزرگی که با آنها همکاری میکنید دیگر کافی نخواهد بود.
برای تحت تأثیر قرار دادن و متقاعد کردن کاربران محلی باید از اسامی و لوگوهایی استفاده کنید که مفهوم خاصی برای آنها دارد.
- شرکتهای محلی بهعنوان پشتیبانهای تبلیغاتی
- مطالعات موردی و داستان موفقیت مشتریان از سایر کسبوکارها و ساکنین محلی
- لوگوی رویدادهای محلی که برند شما هم در آنها شرکت کرده است
layons group صفحه خانه و بخش عمده وبسایت خود را صرف تعریف از خودش نکرده است و اصراری ندارد تکرار کند که گروه رستورانهای زنجیرهای موفقی در بوستون است.
بهجای تعریف از خود، شاهد معرفی و پرداختن به شعبههای مختلفی هستیم که این گروه در خانواده خود صاحب آنهاست. ساکنان بوستون بهخوبی این رستورانها را میشناسند و بدین ترتیب استفاده صحیح از این نمادهای اعتماد حرکتی هوشمندانه از سوی گروه رستورانهای Lyons شناخته میشود.
طراحی سایت محلی با جزئیات بیشتر
وبسایت محلی قطعاً نمیتواند و تواناییاش را هم ندارد که فروش را در سطح جهانی به اجرا درآورد؛ اما این بازار منحصربهفرد موقعیتها و فرصتهایی را برایتان ایجاد میکند که در غیر این صورت احتمالاً برایتان پیش نمیآمدند. بازار طراحی محلی شما را قادر میسازد تا در طراحی وبسایت قدرتمندتر و شخصیتر عمل کنید؛ چراکه حالا دیگر شناخت بهتری نسبت به مخاطبان دارید و همچنین بهتر از گذشته میتوانید علاقهمندیها و اهداف کاربران را مورد هدف قرار دهید.
کلید اصلی طراحی وبسایت محلی تحقیق است. ابتدا تحقیق کنید تا بتوانید بهطور شایسته و تنها به کمک طراحی وب بازدیدکنندگان را تحت تأثیر قرار دهید.
منبع: mag.hostiran













دیدگاهتان را بنویسید